はじめに
以前Nginxの記事でFastAPIを使ったが、環境構築方法は残していなかったのでメモ。

今回のリポジトリは以下で公開している
実装
構成
今回はdocker-coposeで環境構築を行うため、以下のような構築
FastAPIでのapiは “/”と”/users” のGetとAPIドキュメントの “/docs” が表示できるようにする
結果イメージは以下
・ / のGET

・ /users のGET

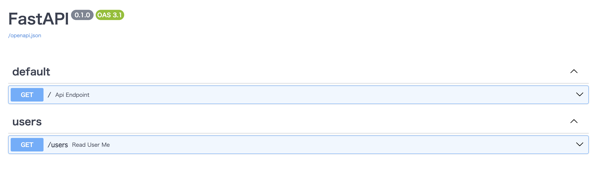
・ /docs

ディレクトリ構成は以下
.
|_docker-compose.yml
|_fastapi
|_requirements.txt
|_Dockerfile
|_app
|_main.py
|_routers
|_users.py
docker-compose.yml
docker-compose.ymlは以下のような構成
version: "3.8"
services:
fastapi:
image: fastapi_image
container_name: fastapi_sample
build: ./fastapi
ports:
- 8080:8080
イメージ名・コンテナ名・ポートと、ビルドディレクトリを指定しているだけなので、特に特筆することはない
Dockerfile
FROM python:3.10-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir --upgrade -r /app/requirements.txt
COPY ./app/ .
CMD ["uvicorn", "main:app", "--reload", "--host", "0.0.0.0", "--port", "8080"]対象ディレクトリをコピーしてポート8080で開放するだけの簡単な実装。
一応 uvicorn の公式ドキュメントから、オプションの紐解きだけしておこう
–host Text
指定したアドレスでバインドする。デフォルトは127.0.0.1
今回0.0.0.0にしているのは、他のDockerコンテナ内やデバイスからのアクセスもすることを想定しているためである。
デフォルトの127.0.0.1だとlocalhostからのアクセスだけできるみたい。
Bind socket to this host. [default: 127.0.0.1]https://www.uvicorn.org/
指定したポートを開放するらしい。デフォルトは8000
0を指定した場合利用可能なポートを選択して開放するらしい
Bind socket to this port. If 0, an available port will be picked. [default: 8000] –uds TEXT Bind to a UNIX domain socket.https://www.uvicorn.org/
–reload
ローカルで実装を修正した場合のホットリロード対応をしてくれる。
Enable auto-reload.https://www.uvicorn.org/
requirements.txt
Pipでインストールする必要なパッケージ
一応公式の以下で必要なパッケージを記述している

fastapi
uvicorn実行結果
以下のコマンドを実行する
$ docker-compose up -d --build
以下にアクセスして上記の結果例が見れたらOK
localhost:8080
localhost:8080/users
localhost:8080/docs
おわりに
今回FastAPIの内部実装には触れないが基本的にはチュートリアルレベルの
無いようなので、公式の以下を見て内容を理解すれば問題ないと思います。




コメント